The Importance of Responsive Web Design
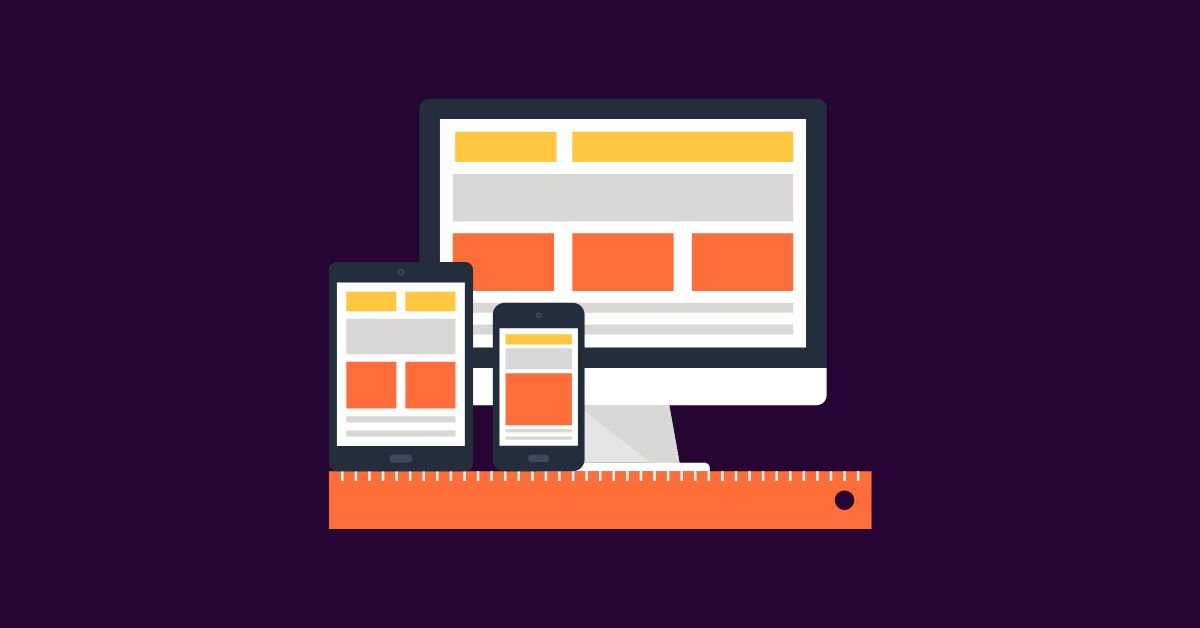
In today’s digital age, having a responsive web design is crucial for businesses and individuals alike. With the increasing popularity of smartphones and tablets, more and more people are accessing the internet on these devices. Therefore, it is essential to ensure that your website is responsive and adaptable to different screen sizes and resolutions. This article will explore the importance of responsive web design and provide answers to frequently asked questions.
What is Responsive Web Design?
Responsive web design is an approach to web design that aims to provide an optimal viewing experience across a wide range of devices. It involves creating a website that automatically adjusts its layout, content, and images to fit different screen sizes and resolutions. This ensures that users can easily navigate and interact with the website, regardless of the device they are using.
Why is Responsive Web Design Important?
1. Enhanced User Experience: A responsive website provides an improved user experience by adapting to the user’s device and screen size. It ensures that the website is easy to read, navigate, and interact with, regardless of whether the user is on a desktop, laptop, smartphone, or tablet. This results in increased user satisfaction and engagement, leading to higher conversion rates and lower bounce rates.
2. Increased Mobile Traffic: With the rise of smartphones and tablets, mobile traffic has surpassed desktop traffic in recent years. If your website is not responsive, it may appear distorted or difficult to navigate on mobile devices, causing users to leave and look for alternatives. By having a responsive website, you can capture and retain the growing mobile audience, ensuring that your website remains accessible and user-friendly on all devices.
3. Improved SEO Performance: Search engines, such as Google, consider mobile-friendliness as a ranking factor. Websites that are responsive and mobile-friendly are more likely to rank higher in search engine results pages (SERPs). By investing in responsive web design, you can improve your website’s visibility and reach to attract more organic traffic from search engines.
4. Cost and Time Efficiency: In the past, businesses had to create separate versions of their website for desktop and mobile devices. This required additional time, effort, and resources for designing, developing, and maintaining multiple websites. With responsive web design, you can have a single website that automatically adjusts to different devices, eliminating the need for separate versions. This saves time and costs associated with managing multiple websites.
5. Future-Proofing: Technology is constantly evolving, and new devices with different screen sizes and resolutions are regularly introduced to the market. By embracing responsive web design, you future-proof your website, ensuring that it remains accessible and user-friendly on future devices. This saves you from the hassle of redesigning and rebuilding your website every time a new device is released.
Frequently Asked Questions (FAQs):
Q1. How does responsive web design work?
A1. Responsive web design uses a combination of flexible grids, CSS media queries, and fluid images to automatically adapt the layout and content of a website based on the user’s device and screen size. This ensures that the website looks and functions optimally on all devices.
Q2. Can I make my existing website responsive?
A2. Yes, it is possible to make an existing website responsive. However, it may require significant redesign and development work, depending on the complexity of the website. It is often more efficient to plan for responsive design from the beginning or consider a website redesign.
Q3. How does responsive web design impact website loading speed?
A3. Responsive web design does not significantly impact website loading speed if implemented correctly. However, it is important to optimize images and code to ensure fast loading times, especially on mobile devices with slower internet connections.
Q4. Is responsive web design suitable for all types of websites?
A4. Yes, responsive web design is suitable for all types of websites, including e-commerce, blogs, portfolios, and corporate websites. It ensures that your website is accessible and user-friendly across all devices, regardless of your industry or website’s purpose.
Q5. How can I test if my website is responsive?
A5. There are various tools available to test the responsiveness of your website, such as Google’s Mobile-Friendly Test, which provides insights into how your website appears and performs on different devices.
In conclusion, responsive web design plays a vital role in ensuring that your website is accessible, user-friendly, and future-proof. With the increasing use of mobile devices, having a responsive website is no longer optional but a necessity. By investing in responsive web design, you can provide an enhanced user experience, increase mobile traffic, improve SEO performance, save costs and time, and future-proof your website. So, if you haven’t already, it’s time to make your website responsive and stay ahead in the digital landscape.